ラピッドウィーバー(RapidWeaver 5.3)を使っての50-60代のおじさんにもできる簡単なホームページ作製法
2016.4.27.更新(この時点では当院のHPはRapidWeaver 6に更新していますが、とりあえずこのままRW5.3の説明を更新します。RW6で使えそうな解説にします)
いつかは書こうと思いながら、のびのびになっていました。初めに言っておきますが私は現在(2012年)58歳、RapidWeaver(RW)の会社とは一切関係はありません。たまたまMacで出来るホームページ作成ソフトをMacのApplication Storeで見つけて購入し使ってみたらかなり良かった。皆様にもおせっかいに多少の使い方をお教えしたらためになるのではないかと思った次第です。
というのも当院ではこうやってホームページを出していますが、m3.comかなにかのアンケートによればクリニックレベルで自院のホームページを出しているのは3割程度です。大病院ならホームページは当たり前でしょう。なぜクリニックレベルでは少ないか?やはり費用が嵩むからでしょう。初期制作費に数十万円→さらに維持費に毎月数万円くらい盗られます。
当院でも初めニュートンドクターというホームページ作成業者に頼んで半自作のホームページを出していましたが、決められた様式で自分でワープロみたいに数百字の書き込みと500KB?以下の写真をアップロードする、というものです。これでも初期制作費10万円ぐらいと年間の維持費に13-4万円ぐらい掛かっていました。
普通にインターネットの光ケーブルあたりでプロバイダーと契約すれば月に1万円ぐらいかな?皆さんネットを使ったりメールしたりするのは当たり前ですが、100MBぐらいまで(因に2013.1.8.現在の当院HPは82MBぐらいです)の容量で自作のホームページを出しても追加料金は無いのをご存知でしょうか?要はRWなりのソフト代6,500円ポッキリで後はタダってことです。
#1.RapidWeaver5.3のソフトを購入する
RapidWeaver5.3というのはどうもMac用しかないようです。Windows系の人はMacに乗り換えるか、Windows用のが本当にないのか良く探して下さい。因にMacの場合、Application Storeで一度購入すれば、クリニックのiMac、自宅のMacBook Airなどにインストールしても同じ料金です。→If you are familiar with Dropbox and Evernote Then Go to #3
#2.自家製ホームページを作成するに当たって「必須」ではないが望ましい準備
a.「同期ソフトのDropboxとEvernote(Windows系ならSkyDrive)を使えるようにする」
そもそもApple社製のiMac(デスクトップ)、MacBook Air(ノート)、iPhone、iPadなどはApple 社が運営するiCoudという同期ソフトで一斉に同期されます。特にこの中のiPhotoとフォトストリームという機能は写真を加工したり補正したりするに重要です。
ちょっとおくれているおじさん方のために説明すると、DropboxはPC、スマートPhone、タブレット端末で何かのファイルごとに同期させるソフトです。普通PCの左上の「ファイル」の所から「新規フォルダ」とクリックすれば「名称未設定フォルダ」と云うのが出てきます。このフォルダに名前をつけてExcel、Word、写真、曲、動画など何でも放り込んでひとまとめに出来ます。Dropboxのフォルダは特殊なフォルダで各端末ごとに同じIDやパスワードで登録して設定すればドラえもん式のどこでもフォルダになる訳です。Excel、Word、写真、曲、動画など何でも放り込んで同期できます。メモリースティックなんて不要です。
Google検索やApplication StoreからDropboxの無料ソフトを各端末にインストールします。保存は2GBぐらいまでは無料ですが、それ以上は有料で年間¥8,000程度です。RWの作りかけの保存版は日付をつけてそのままDropboxのフォルダの中に置いて保存や更新をすれば、ちょっと空いた時間にクリニックで、そして続きは自宅で、なんてのが可能になります。
Evernote(やはり2GBぐらいまでは無料)はメモ帳代わりですが、RWにアップロードする時の下書きになりそのままアップロード分のコピーになります。EvernoteはDropboxのようにファイルごと放り込むのではなく、1ページずつ貼付ける感じです。タグ=見出しを付けたりして後からの検索機能が優れています。通常の文章だけでなく、写真、曲、動画なども貼付けることが出来ます。Evernoteも各端末に無料ソフトをインストールして同じIDやパスワードで登録して設定します。
SkyDriveは私自身は使ったことがありませんが同様の同期アプリだと思います。
b.「プリンター+スキャナー→プレビュー機能をフルに活用する」
特にちょっとした良い写真をパンフレットや本からスキャンするのは非常に重要です。著作権の云々はこの際横に置いときましょう。私はだいぶん「いただき」ました。訴えられる可能性もゼロではないでしょうが、訴えようとする人はまずは裁判での「心証」を考えて取り敢えず「警告」するでしょうから「警告」を受けたら取り下げましょう(10年くらい前に「みのもんた」の事務所から、私が行き過ぎた健康番組の代表として書いた、「みのもんたに気をつけろ」という一文面を取り下げろと文句を言われて泣く泣く取り下げたことがあります:みのもんたの「ケチッ」)。逆に私自身がアップロードした文章や写真は「なんぼでもご自由にどうぞ」という方針です。著作権の云々といったケチなことはいいません。
老婆心ながらプリンタースキャナーも室内WiFi(=無線LAN)でつないで室内ならいつでもどこからでもプリントやスキャンが出来るように設定しましょう。室内WiFi(=無線LAN)は自分で無線ルーターを買っても良いし(¥5,000-10,000ぐらい)通常はインターネットの接続設定の時に一緒にやってくれると思います(新たに頼むと2-3万円?)。iPhoneやMacのPCは器械が無線LAN設定をするか?→パスワード(暗号化キー)は?と聞いてきますので13桁ぐらいのabc+数字の文字列(通常は無線ルーターの横に貼付けてある)を打ち込めば接続完了です。
RWのページの横幅は調節できるようになっていますが、最大幅に設定した場合にピッタリ入る写真(jpegやgif)の横幅は700ピクセルです(解像度200ピクセル/インチで大きく横幅2300ピクセルぐらい精密に撮って「プレビューのツール」で縮小する)。これ以上の写真も入りますがみっともなく横にはみ出します。Excelで作った表などはEvernoteやRWにペーストすると構成がおかしくなるので、私は一旦プリントアウトしてからスキャンしjpegの画像としてはめ込んでいます。この場合、解像度が75ぐらいだとちょっと細かい字はぼやけます。上述のようにちょっと精密に撮っておいて縮小すると大きさも2MB→100-500KBになると思います。
c. ついて行けない人はUSBメモリースティック
DropboxやEvernoteなどについて行けない人は従来通りUSBメモリースティックを使って下さい。
#3.RapidWeaver5.3を立ち上げる
a. RWを立ち上げると写真の様なWelcome to RapidWeaver 5という画面が出ますので左上の「新規RapidWeaverプロジェクトを作成」をクリックします。
b. 「はじめにWeavingしましょう」で真ん中の「サイト設定」を行いましょう。
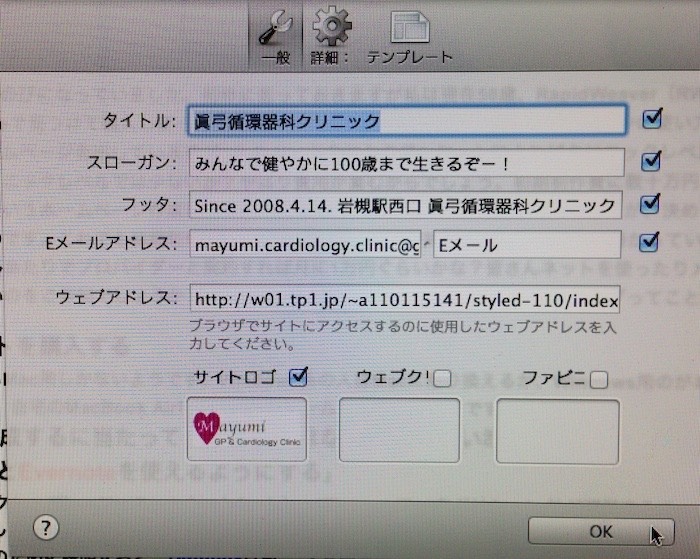
c. 「はじめにWeavingしましょう」で真ん中の「サイト設定」を行います。
まずは当院のHPを開いて、上記の入力画面に入力した文面とホームページ上に現れる位置を確認して下さい。後の設定で全体のデザインや左手のリンク項目(=サイドバー)の位置は変更できます。サイトロゴは適当なものをドラッグして貼付けた様な気がします。また「みんなで健やかに100歳まで生きるぞー!」のタイトルは当院では白になっていますが、この色も変更できます→後述。ウェブアドレスはプロバイダーにより自動的に発行されている場合と自分で多少設定できる場合があるようです。各プロバイダーの顧客ページにログインして確認設定して下さい。
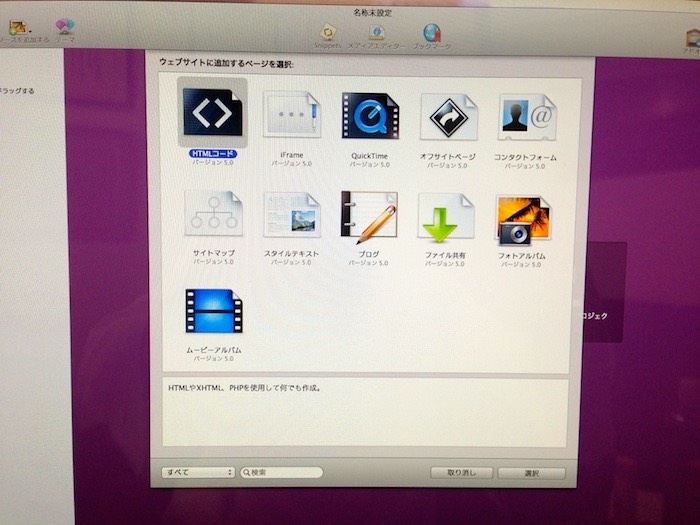
d. 二つ上の画面で右端の「ページを追加」をクリックします。
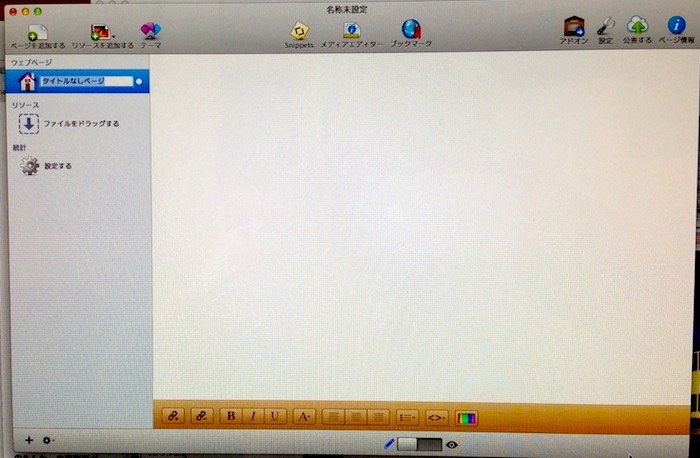
「ウェブサイトに追加するページを選択」の中から(眞弓の好みで)「スタイルテキスト」を選択します。すると出てくるのが下記の画面です。
e. ホームページ表紙の設定。
左上の「ハウスマーク」に適当にタイトルをつけておきます。そのままだとこのページが表紙になるのですが、このページだけはなぜか写真がペーストできません。見栄えが悪い。そこで私はこのページは「入り口」と称してホームページのURLとしては公表していません。
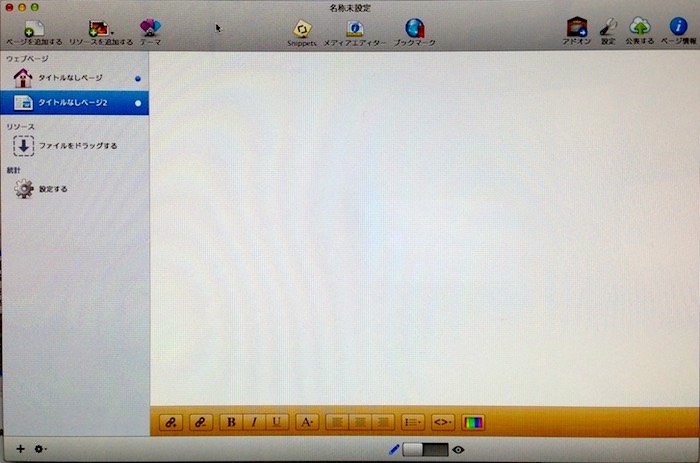
左上部の「ページを追加する」でさらにもう一つ(眞弓の好みで)「スタイルテキスト」を選択すると下図の様に「タイトルなしページ2」が出てきますのでここに文章やら写真の張り付けを行って下さい。書いたものはその場で上の画面真ん中下のペン(記入モード:RW6では「Edit」)→目ん玉マーク(ネット上での見え方:RW6では「Preview」)で覗いてみて下さい。
f. ホームページ各ページの記入。
上図の「タイトルなしページ2」の他に是非利用していただきたいのが#3.d.の真ん中行の左端にある「サイトマップ」です。当院のHPでは年寄りにも分かりやすいように「ホームページ全メニュー」の様に書いて、左手の各見出し項目の上下に二カ所もうけています。この「サイトマップ」は「ページを追加」しても自分で記入は出来ません。しかし上の画面真ん中下のペン→目ん玉マークで覗いてみるとちゃんと一覧が出てきます。
ただしこの「サイトマップ」も写真がはめ込めないので殺風景で、私はこのサイトマップからコピーペーストして表紙の猫の写真の下に一覧を別に設けています。
#4.RapidWeaver5.3をアップロードする
a.「公表する」
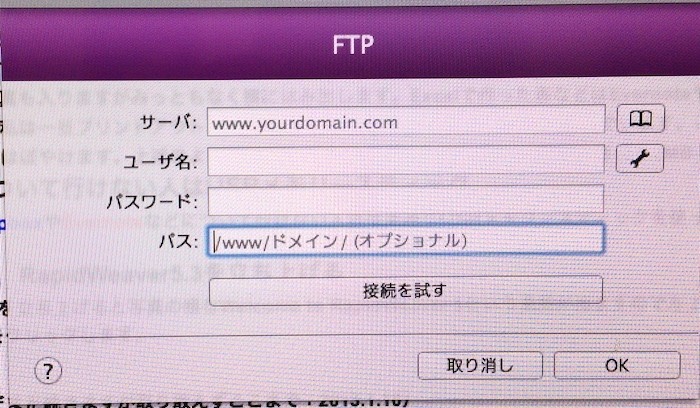
#3.e.f.画面で右上の「公表する」をクリックすると上記の画面になります。ここにプロバイダーからの情報を入力する訳ですが、プロバイダー各社により呼び方は若干異なるので注意が必要です。困った時はメール設定などと同じくどしどしプロバイダーのサポートセンターに電話しましょう。「話し中」にめげてはなりませぬ。繋がるまで気長に待ちましょう。
サーバ:FTPサーバー名=wやwwwではじまるURLのあたまに来る文字列です
ユーザ名:FTPアカウントとか認証IDなどと呼ばれるものです
パスワード:FTPパスワード(メール設定で使うのと同じようです)を記入します
パス:これがくせ者です。はじめに読み込む場所を指定するものの様ですが、Toppa!ではデフォルトディレクトリと呼んで「public_html 」を、JCN関東では「index.html」を入力します。これも良く分からない時はサポートセンターに電話しましょう。
入力が終わったら「接続を試す」で試してみて下さい。繋がったら「OK」をクリックします。
因に#3.b.画面や上図右上のブックマークを使って登録をしておくと後日繰り返しアップロードする際に便利です。
b.「テーマ」(=HPのデザイン)を決めて目ん玉マークで覗いてみる
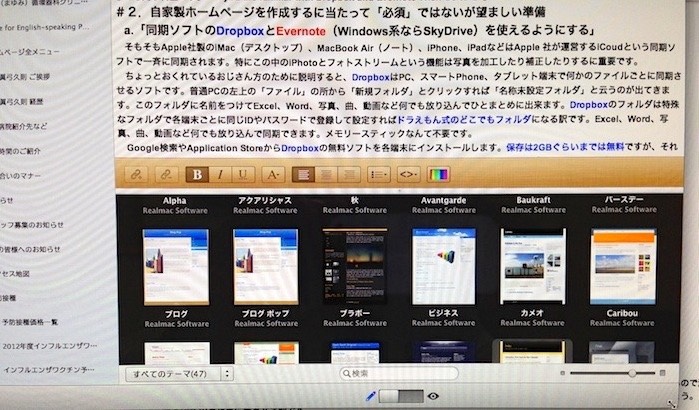
#3.e.f.画面で左上の3番目=クジャクマーク=「テーマ」を決めます。Alphaからはじまり色々なデザインがありますので#3.c.で入力した自分のタイトル、スローガン、フッタなどが一番ぴったりするデザインを選びます。選んだデザインはその場で上の画面真ん中下のペン→目ん玉マークで覗いてみて下さい。
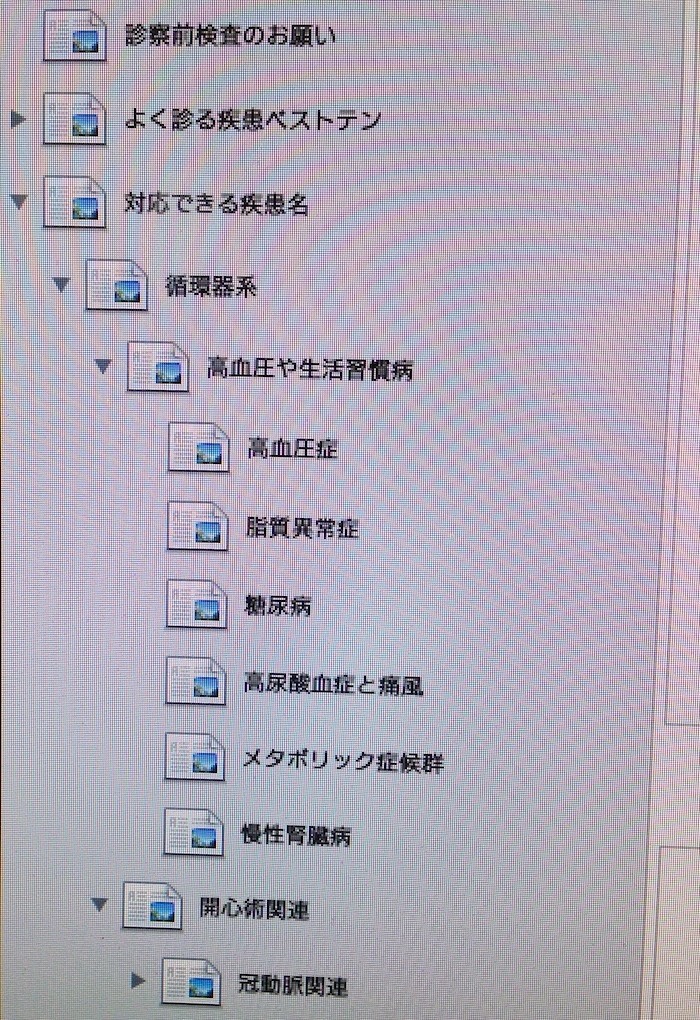
c. 入れ替え自由の重層フォルダ形式
重層フォルダを形成でき、入れ替えは自由です。扱いは通常のデスクトップのアイコンと同じです。
d. リンク張り放題
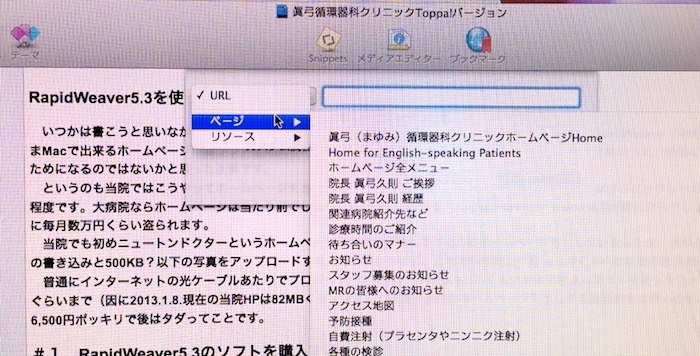
#3.e.f.画面で下部の茶色バーの左端「ななめ8マーク」みたいなのがリンクボタンです。コピーペーストの要領で原稿のリンクを張りたい文字列に編みかけをしたら「ななめ8マーク」をクリック→上記のリンク設定画面になります。URLは外部リンクでURLをコピーペーストします。HP内のリンクはページ毎で好みのページを選びます。
ちょっとそれらしい使い方は「戻る」マークを各ページの右最上部と右最下部に配置してまとめのページにリンクして戻れるように設定します。
#5.ホームページの体裁を整える
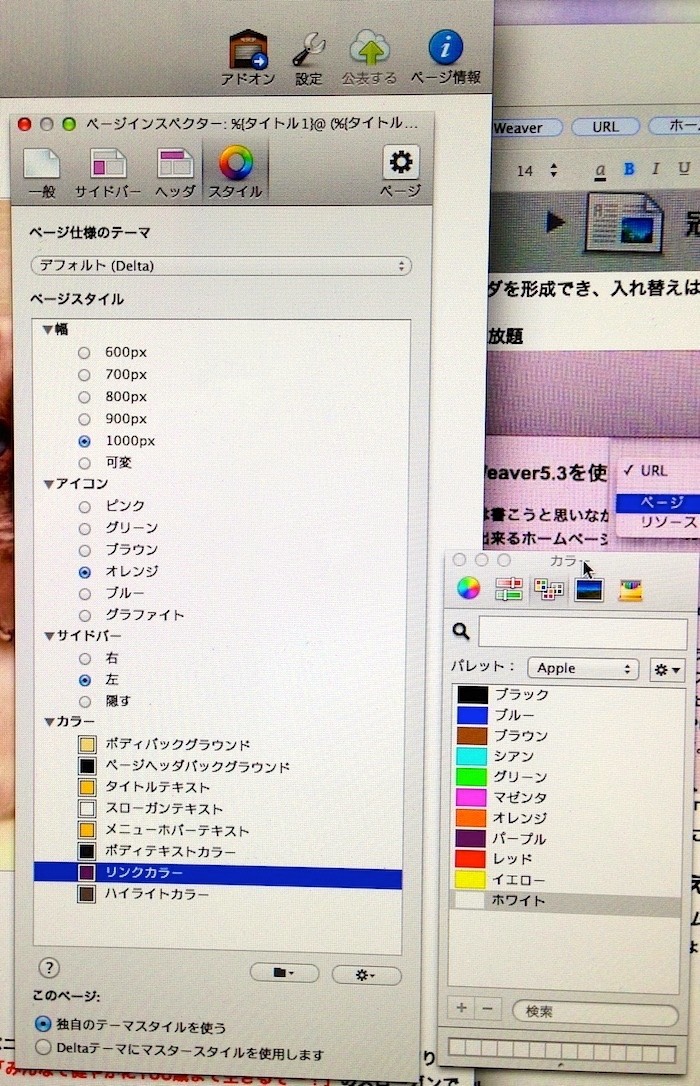
だいたいこの辺まで来ると一端のホームページらしくなって来たと思います。逆にこの辺まで来るともうちょっとこの辺を良くしたい、なんていう欲が湧いてきます。そこでここからはホームページの体裁を整えて行きましょう。こういう時に役に立つのが#3.e.f.画面で右上青のiマーク「ページ情報」です。下図ではここを拡大しています。
a.「幅」「サイドバーの位置」「カラー」などを調節する 
右上の青のiマークをクリックしてページスタイルを出します。▲マーク付きで「幅」「アイコン」「サイドバー」「カラー」と云うのがありますので各▲マークを全部クリックして展開し上図になります。
まずはページの横幅です。600pxから1000pxまであり私ははじめ1000pxを愛用していましたが「可変」あるいは「Variable」が良いようです。当院HP表紙の最近の猫達の写真が横幅700pxでこれに左のサイドバーの幅を足したものが1000pxになる訳ですが「Variable」では状況に応じて幅が変化するようです。
次の「アイコン」は上図でオレンジになっていますが、これはデフォルト(元々の設定)のままだった気がします。私も何せ格闘したのは一年近く前なのでちょっと忘れかけています。ご容赦ください。まあこの辺は自分で試行錯誤して下さい。
「サイドバー」というのは当院HPの左端に並んでいる各種のリンク項目のことです。私は左にしましたがデフォルトでは右に配置されているかもしれません。
さて最後の「カラー」は色々な部位のカラーのことで、これも試行錯誤でいい色を探して下さい。個人的な好みや全体のデザイン=「テーマ」とも関わりますので何とも言えません。ただ上図では「リンクカラー」はパープルになっており、この色は右の色パレットから選べます。(でもこの辺は確かソフトが素直に動かなくていくつかの色が連動で変更されたりした様な気がします)頑張っていい色を決めて下さい。
因に「リンクカラー」=パープルはデフォルト色の黄色が何か弱くてもっと年寄りにも見やすい色をと思って変更したものです。当院HPの「関連病院紹介先など」を覗いてみて下さい。
#6.まとめ
だいたい以上でそれなりのホームページが完成すると思います。
RapidWeaverはRealmacというイギリスの会社が作ったソフトです。Apple社のお膝元のアメリカでは相当に一般的なようですが日本ではぼちぼち流行りだしたところかもしれません。まあ私なんぞがシャシャリ出て使い方を講釈するのはおかしいのですが、とにかく2012年3月の時点では(いや現在でも?)まともな使用書は全くなかった。「RapidWeaver5 Biginner’s Guide。現状で唯一の解説書。」なんてふれこみもありますが、英語の原書を期待を込めてその後買ったのですが使い物にならなかったです。
上記の方法は私の全くの試行錯誤の結果です。まあ逆に言うと全くの素人でもExcelやWord感覚でホームページが出来るということです。皆さんのご健闘をお祈りします。
さて上記の方法の中で私が触れなかったキーなどもいくつかあると思いますが、必要なかったか使い勝手が悪かったかでしょう。現在私が課題に思っていることをまとめてみます。
a. 左手のサイドバーの項目の文字の色や大きさが選べていない=もっと太く大きく色分けしたい。
誰か変更できるキーを見つけた方は下記のメールまでお知らせください。
b. RapidWeaverの「アドオン」はいっぱいあって実は1-2個買ってみました(一個¥2-3,000だったかな?)。でも上手く動かない。なにかいいアドオン=付属ソフトを見つけた方は私にも教えて下さい。
c. サイト内検索を有効にしたい。これは私の努力不足かもしれません。Googleを利用したサイト内検索法はネット上でいくつか公表されているようですが、試してみても今ひとつ上手く行っていません。
以上長々とお付き合いいただきお疲れさまでした。ご感想や更なる改善点は下記のメールアドレスまでお知らせ下さい。
文責 眞弓 久則 2013.1.12.
眞弓循環器科クリニック
住所:〒339-0067 さいたま市岩槻区西町1-1-26ヒューマンスクエア岩槻プレミアムタワー202号
電話:048-790-1611
FAX:048-790-1612
E-mail:mayumi.cardiology.clinic@gmail.com
2016.4.27.更新 眞弓久則
